Este ano me envolvi como nunca no mundo frio, sombrio e desolador mundo das startups. Eu e mais três colegas criamos e mantivemos uma iniciativa para desenvolvimento de jogos multiplataforma com foco na experiência do jogador. Neste momento estamos concluindo o primeiro projeto da empresa e há várias coisas interessantes a serem compartilhadas sobre gerenciamento de projetos, ciclo de vida de desenvolvimento e criação de software em startups. Com certeza vou voltar neste tema, mas hoje quero compartilhar algo mais prático que criamos durante o projeto.
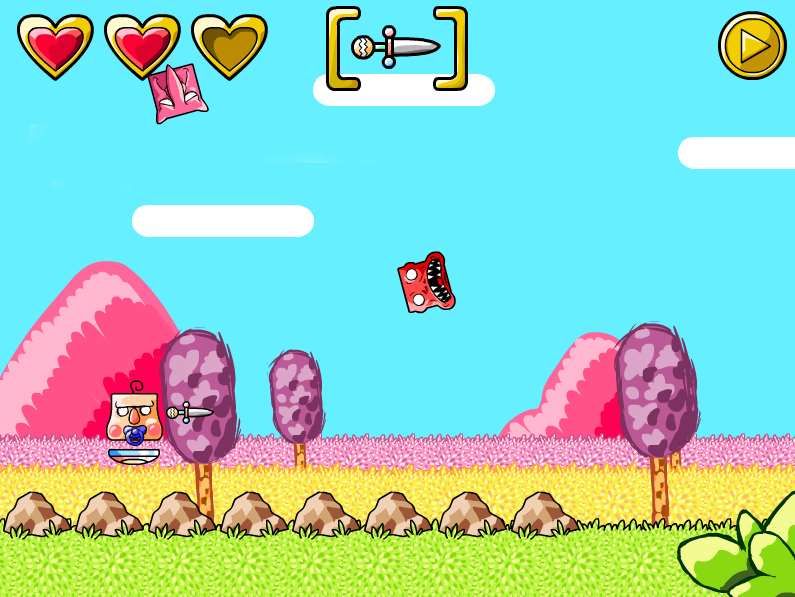
O jogo é um runner game. O jogador controla um personagem que anda da esquerda para direita e tem responder aos desafios usando reflexo e memória. Há inúmeros jogos assim por aí, mas o diferencial do jellyborn (título de trabalho) está na história que está sendo contada. Não vai haver spoliers aqui, caso contrário nosso game designer me mata. hahaha
Do ponto de vista da infraestrutura para desenvolvimento do jogo, o primeiro grande desafio foi oferecer aos designers uma forma rápida de fazer o level design. Neste tipo de jogo conta muito a cadência dos desafios e o posicionamento dos elementos em relação à velocidade do personagem principal. Então era vital que tivéssemos algo que nos permitisse testar ideias de level design rapidamente.
O editor
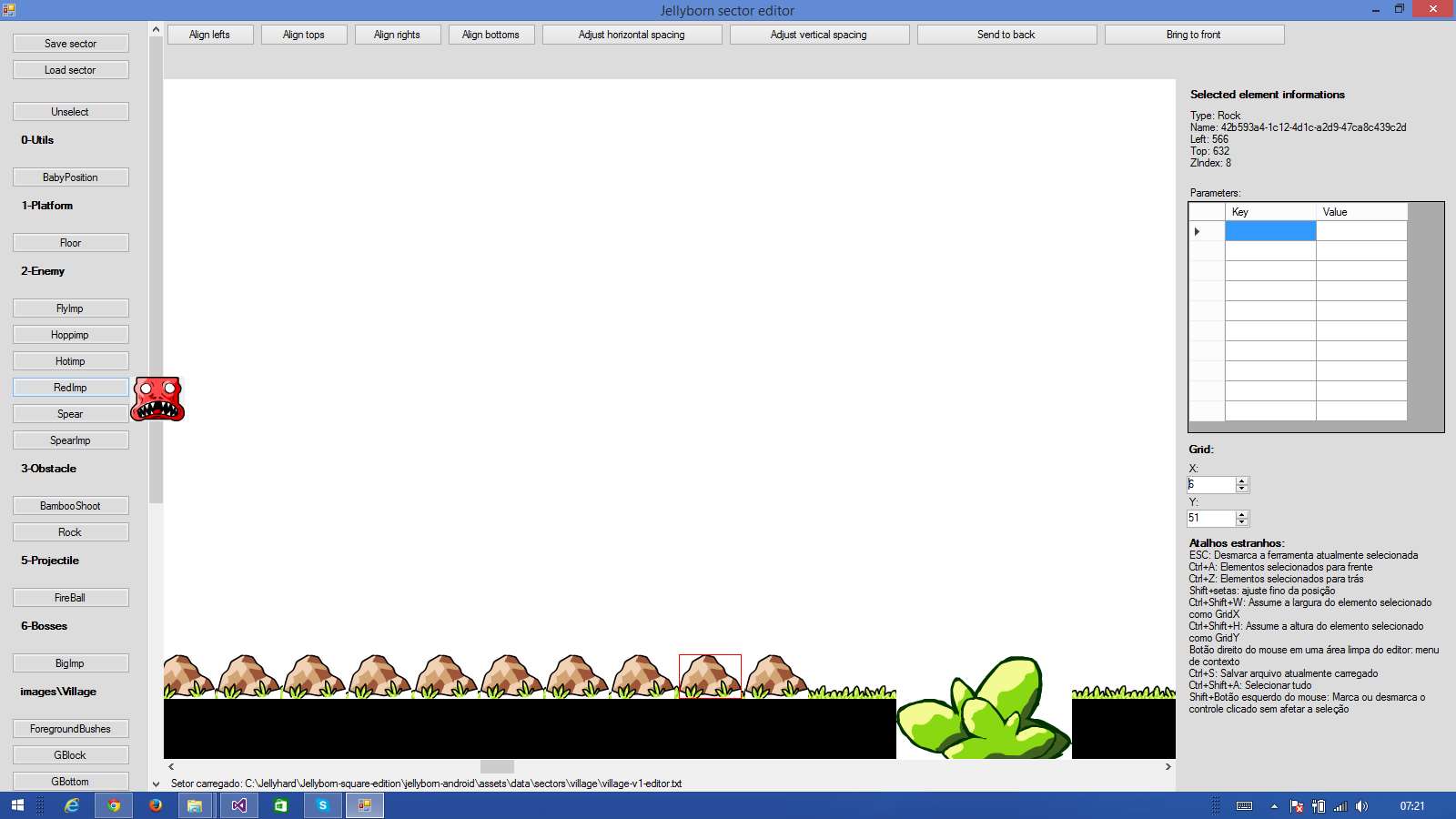
Com base em nossas escolhas para desenvolvimento (escolhemos usar a libGDX, a qual terá uma série de posts dedicados à ela), resolvi criar um pequeno editor especializado e utilizar o arquivo resultante como base para criação e posicionamento dos elementos do jogo.

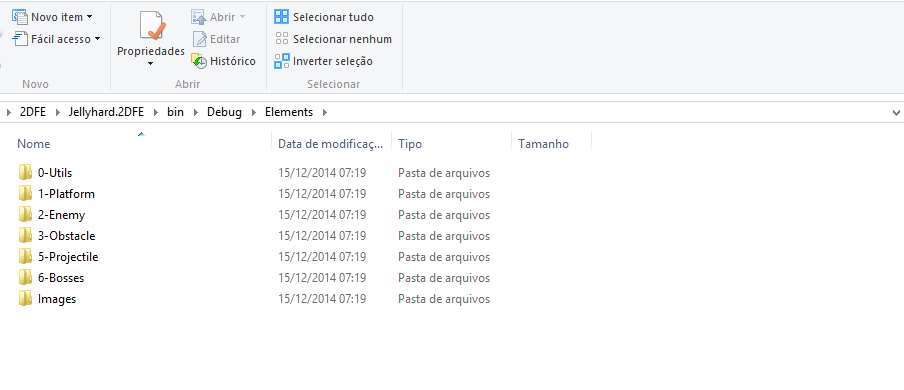
A primeira decisão do projeto foi entender que os elementos poderiam ser adicionados ao editor de forma flexível e sem qualquer tipo de programação. Para este fim, no diretório do editor existe uma pasta chamada Elements que pode ser utilizada para fazer o editor entender os elementos que podem ser selecionados.
Cada subpasta é uma categoria e os elementos são definidos pelas imagens dentro destas pastas.

Abaixo você pode ver o conteúdo da pasta Elements do projeto Jellyborn. Se você a comparar com a figura acima que mostra o editor, fica bem claro o que está acontecendo.

Parâmetros

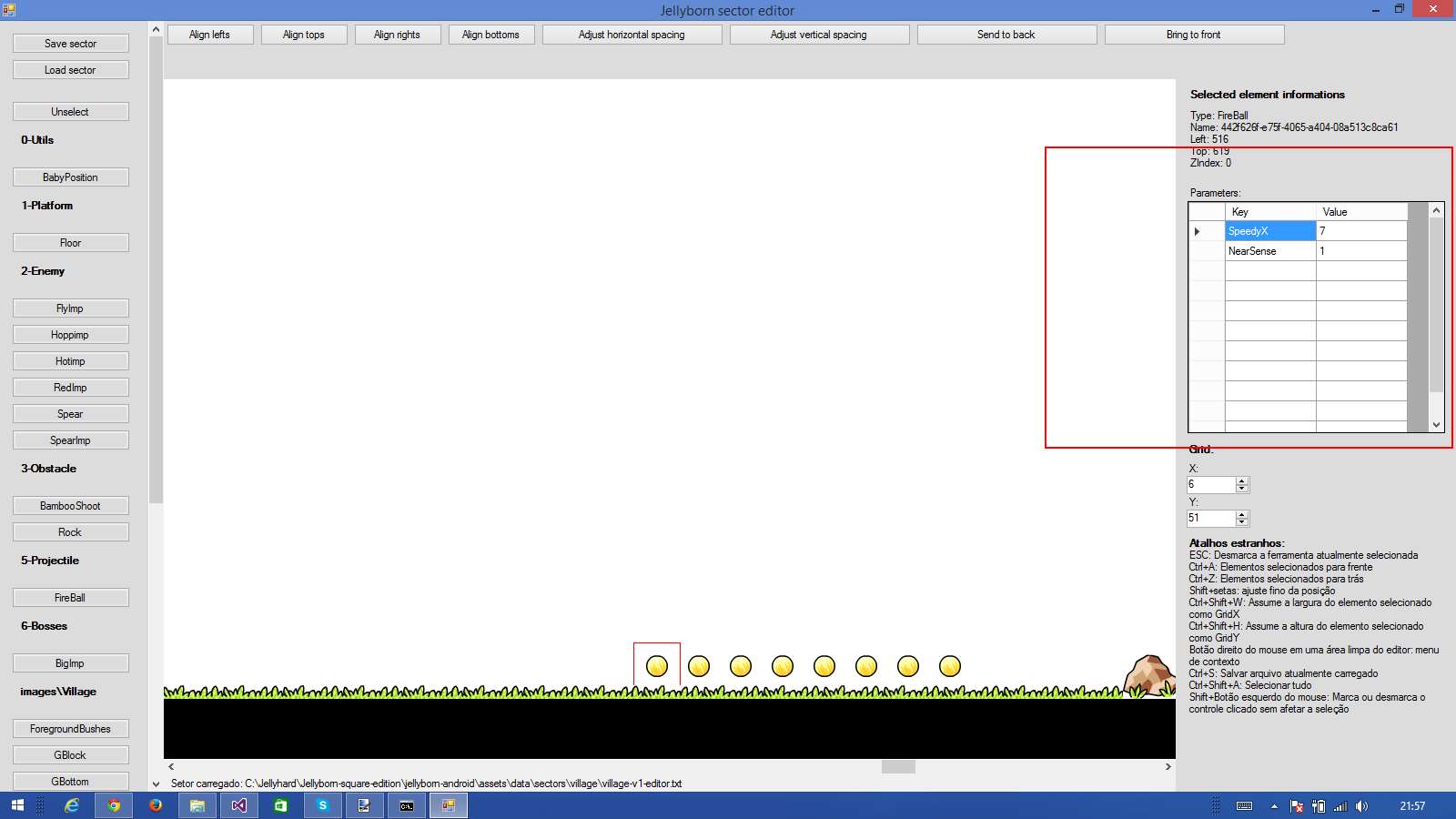
Os parâmetros também servem para flexibilizar o editor. Eles podem ser qualquer coisa! Trata-se de um dicionário simples de chave/valor com o objetivo de permitir que o level designer possa ser feito de forma flexível em total acordo com o modelo de domínio que foi criado para o jogo. Na figura acima há um exemplo do Jellyborn de utilização de um projétil cujos parâmetros são a velocidade em X e um fator de proximidade em relação ao jogador para disparar o lançamento.
Muito o que fazer
Há muito o que fazer no editor para torná-lo um software descente. Para a Jellyhard ele foi uma ferramenta de momento criado para resolver um problema do projeto. Não era o foco do desenvolvimento, entende? Nosso objetivo era entregar o jogo e a ferramenta ajudou bastante. Por isso resolvi compartilhar a ideia e os fontes. Logo publicarei algumas coisas usando a libGDX e o 2DFE para continuar isso aqui de alguma forma.
Os fontes do editor podem ser encontrados aqui.
Até mais!

