É comum durante qualquer tipo de desenvolvimento de software a necessidade de testar rapidamente alguma ideia. No backend eu (quase sempre) costumo fazer uso de testes de unidade e integração para validar minhas soluções em relação aos requisitos e guiar meu desenvolvimento.
No front, dependendo do caso, também gosto de utilizar testes de unidade. Criando funções utilitárias, classes e plugins jquery, por exemplo, um teste de unidade poupa um tempão de idas e vindas no browser, além de também apoiar meu desenvolvimento. Algumas vezes, no entanto, tenho a necessidade de enxergar rapidamente alguma coisa enquanto ainda estou pensando em como resolver algo.
Um dia destes tive que usar HTML e CSS3 para montar algo parecido com a figura abaixo em uma tabela de dados.

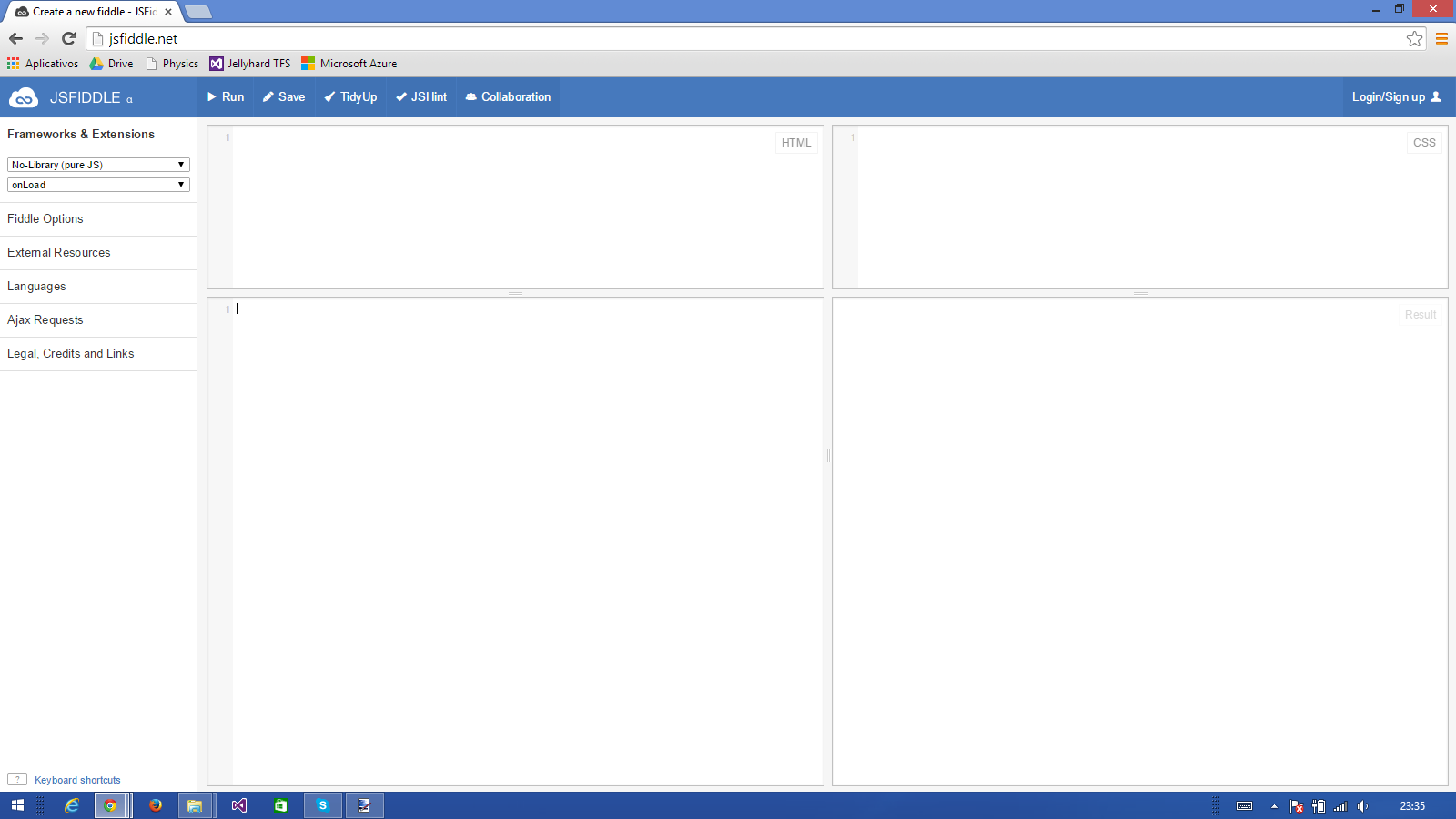
O requisito ainda previa uma animação para as barras conforme determinada condição, então eu tinha que ter uma forma rápida de testar algumas coisas que pensava em fazer. Para estas ocasiões tenho utilizado o JSFiddle (http://jsfiddle.net/)

Este tipo de ferramenta é incrível, pois dá a change de testar rapidamente a marcação HTML, o javascript e o CSS. Você simplesmente escreve o código no painel apropriado e manda rodar para visualizar o resultado. Simples e objetivo, sem a necessidade de criar projeto, executar em servidor local ou qualquer outra coisa do gênero. Bem ágil mesmo...
O JSFiddle tem um suporte (bem) mais ou menos para zen coding, e permite carregar os mais recentes frameworks e recursos externos 'para dentro' do seu fiddle.
É possível escrever código em coffeescript e SCSS, mas ele não suporta LESS e TypeScript, o que eu lamento muito. Tá, eu sei que existem algumas gambiarras para 'usar' LESS, mas não é uma parada legal prá caramba de de ser feita.
Também há como validar o código JS (JSHint), identar o código (TidyUp) além de uma surpreendente possibilidade de colaboração (collaboration), o que é ótimo para quem está pareando remotamente. Por fim, ainda há a possibilidade de tornar seus fiddles pÚblicos e forkar outros, no melhor estilo código aberto.
Um pouco de mão na massa
Então "bóra" lá fazer um teste rápido no JSFiddle. No painel HTML, coloque o seguinte código:
1 <span class="coolBar let-a"></span>
2 <span class="coolBar let-b"></span>
3 <span class="coolBar let-c"></span>No painel de Javascript:
1 $('.let-a').width(100);
2 $('.let-b').width(130);
3 $('.let-c').width(160);No painel de CSS:
1 .coolBar {
2 height: 20px;
3 display: block;
4 text-align: right;
5 font-size: 14px;
6 color: #FFF;
7 margin-top:1px;
8 }
9 .coolBar:before {
10 margin-right: 5px;
11 margin-top: 3px;
12 display: inline-block;
13 }
14 .coolBar:after {
15 border-top: 10px solid transparent;
16 border-bottom: 10px solid transparent;
17 border-left: 14px solid transparent;
18 height: 0;
19 display: block;
20 content: "";
21 float: right;
22 margin-right: -15px;
23 }
24 .coolBar.let-a {
25 background: #017C35;
26 width: 0;
27 -webkit-transition: width .3s;
28 -moz-transition: width .3s;
29 -o-transition: width .3s;
30 transition: width .3s;
31 }
32 .coolBar.let-a:before {
33 content: "A";
34 }
35 .coolBar.let-a:after {
36 border-left-color: #017C35;
37 }
38 .coolBar.let-b {
39 background: #05AA34;
40 width: 0;
41 -webkit-transition: width .5s;
42 -moz-transition: width .5s;
43 -o-transition: width .5s;
44 transition: width .5s;
45 }
46 .coolBar.let-b:before {
47 content: "B";
48 }
49 .coolBar.let-b:after {
50 border-left-color: #05AA34;
51 }
52 .coolBar.let-c {
53 background: #99D013;
54 width: 0;
55 -webkit-transition: width .8s;
56 -moz-transition: width .8s;
57 -o-transition: width .8s;
58 transition: width .8s;
59 }
60 .coolBar.let-c:before {
61 content: "C";
62 }
63 .coolBar.let-c:after {
64 border-left-color: #99D013;
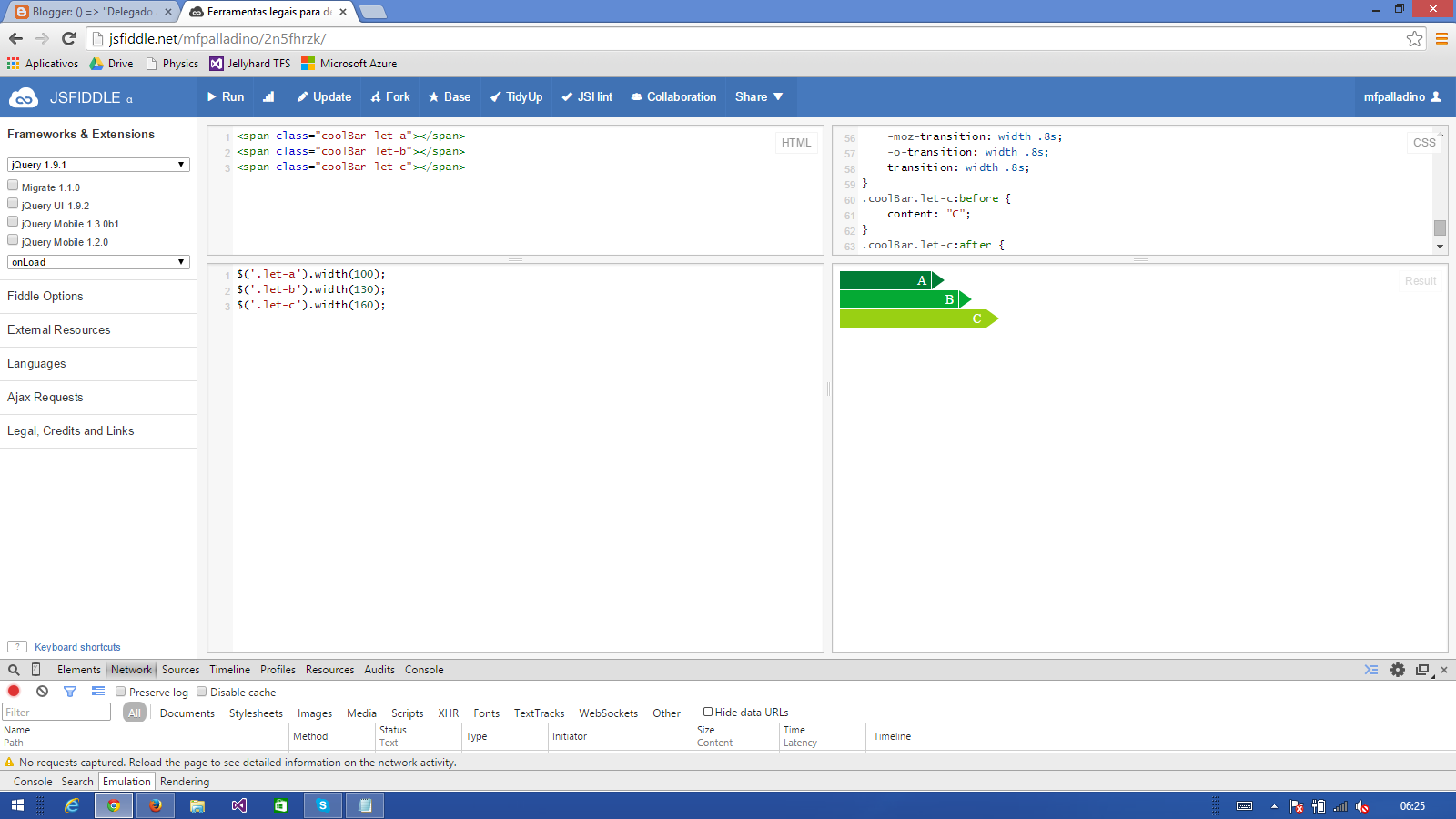
65 }Perceba que eu usei o Jquery na parte de JavaScript. Sendo assim, é necessário configurar o fiddle para carregá-lo. Isso é feito na parte de framework & extensions. Agora é só clicar em Run e ver o resultado...

Este fiddle pode ser encontrado no seguinte endereço: http://jsfiddle.net/mfpalladino/2n5fhrzk/.
O que vem por aí?
Nos próximos artigos vou dar sequência falando sobre alternativas ao JSFiddle. Você conhece alguma ferramenta obscura que gostaria de compartilhar e ver comentada aqui? Tem algum recurso do JSFiddle que você utiliza, que é animal e que não foi comentado? Manda nos comentários e continuamos o papo lá.
Até mais!
